Частенько нужно построить диаграмму для оценки тех или иных количественных параметров. В этом нам поможет библиотека GD и ее PHP API. Нижеследующий класс строит простенькую круговую диаграмму.
Пример использования:
<?php
include('dia.php');
$instance = new dia();
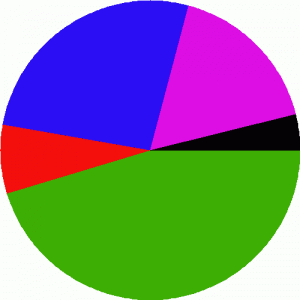
$data=array('3aad00'=>120, 'f10d0d'=>20, '280df1'=>70, 'dd0ee5'=>45, '000000'=>10);
$instance->generate($data);
Как видно из примера, передаем методу generate ассоциативный массив, где ключ — цвет. Минимальный угол — 1 градус, так что если какое-то значение, переведенное в градусы, меньше 1, оно игнорируется. Можно передавать как в процентах, так и в произвольных единицах. Построение происходит с применением пропорций, где сумма всех элементов = 360 градусов.
Из примера получается круговая диаграмма:

По клику видим оригинальное изображение 500х500px. Обращаем внимание, что оно угловатое. Поэтому, либо уменьшаем его непосредственно в браузере (параметрами width и height тэга img), либо ресайзим, например, как описано в этой статье с применением метода resample. Целесообразнее воспользоваться первым вариантом, дабы сэкономить ресурсы сервера.
Код класса:
<?php
class dia
{
/*
* @param array $result
* associative array WebColor=>SomeNumber
* @return picture
*/
public function generate($result = array('808080'=>33, '800080'=>33, '000000'=>33))
{
$sum=0;
/*Calculate sum of all elements*/
foreach($result AS $row)
{
$sum += $row;
}
$image = imagecreatetruecolor(500, 500);
imagefilledrectangle($image, 0, 0, 500, 500, imagecolorallocate($image, 255, 255, 255));
$old_grad=0;
foreach($result AS $key => $row)
{
/*split array*/
list($r, $g, $b) = $this->_html2rgb($key);
/*Calculate sectors in degrees*/
$grad = $old_grad + round(($row*360)/$sum);
/*LibGD rounds degrees.*/
if(round($old_grad) == round($grad))
continue;
$color = imagecolorallocate($image, $r, $g, $b);
imagefilledarc($image, 250, 250, 500, 500, $old_grad, $grad, $color, IMG_ARC_PIE);
$old_grad = $grad;
}
header('Content-type: image/gif');
imagegif($image);
imagedestroy($image);
}
/*
* @param $color
* WebColor
*
* @return array
* Color in RGB notation
*/
private function _html2rgb($color)
{
if ($color[0] == '#')
$color = substr($color, 1);
if (strlen($color) == 6)
list($r, $g, $b) = str_split($color, 2);
else
return false;
$r = hexdec($r); $g = hexdec($g); $b = hexdec($b);
return array($r, $g, $b);
}
}
root4root aka admin

Полезная диаграмма … Однако работает только в отдельном файле пхп.
А хотелось картинку вставить как то так: <img src="» width=»400px»>
в скрипт html + php. Как правильно надо поступить?
Ну, например, можно сделать так: <img src="/diagram.php">, в котором include(‘dia.php’) ну и так далее, как в примере использования. Или можно сохранить картинку на диск, для этого указываем путь сохранения вторым параметром imagegif($image, ‘путь_к_картинке.gif’) в методе generate класса dia. Потом просто в тэге указать к сохраненной картинке путь. Зависит от логики которую вы хотите реализовать, а точнее, от архитектуры скрипта (проекта). Есть, кстати, интересная JS библиотека, называется google charts. Мое решение носит больше академический характер, либо для исключительных ситуаций, когда необходимо строить график непременно на стороне сервера.
Спасибо, хорошая статья, долго искала несложное решение для построения круговой диаграммы именно средствами PHP.