Таймер обратного отсчета времени.
Сегодня поговорим о таймерах для сайтов. К примеру, вам нужно сделать обратный отсчет времени до окончания акции или до события на вашем лэндинге или в интернет магазине. Само собой разумеется, такую штуку возможно реализовать только через JavaScript. Изобретать велосипед не стал, вместо этого нашел подходящий jQuery плагин, с моей точки зрения наиболее добротно реализованный — jQuery Countdown Там же подробная документация на английском языке.
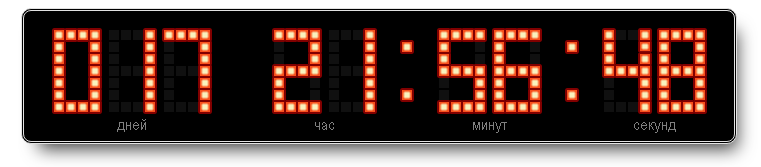
В этой заметке речь пойдет о кастомном циферблате и о примере использования плагина. Мне нужен был большой яркий циферблат, решил сделать по стилю напоминающий часы в метро посмотреть демо К сожалению, положить прямо тут рабочий счетчик не получилось из-за дизайна — он вылезает за рамки блока контента. Увы.

Помимо прочего, хотелось текущее время для таймера получать с сервера, где настроен сервис точного времени (ntp). Мало ли, у пользователя часы установлены неверно, всякое бывает. Итак, о плагине рассказал, про циферблат тоже. Интересно, что в плагине предусмотрена локализация на различные языки мира и учитываются числительные (1 минута, 10 минут, 53 минуты). Кстати они, то есть подписи к секциям, изменяются вместе с цифрами «онлайн».
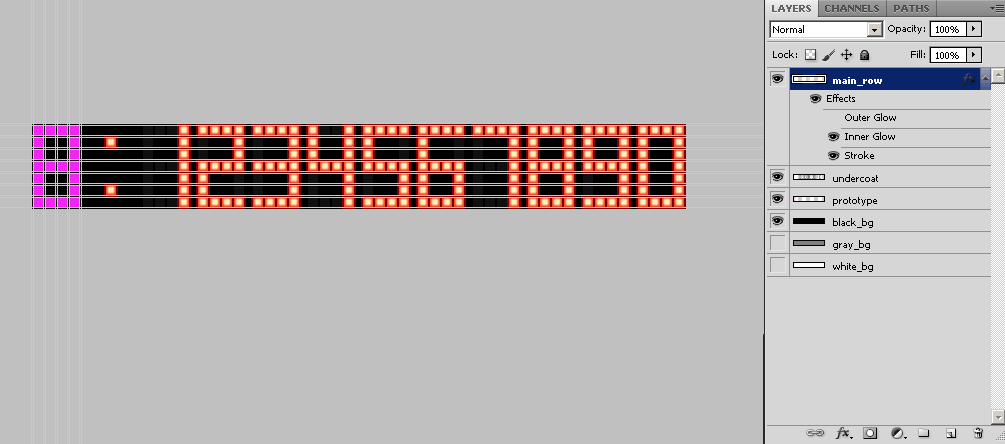
Ниже приведен пример использования, в конце заметки можно скачать демонстрационный архив. Особо заинтересованным могу выслать разбитый по слоям PSD файл, чтобы можно было легко поменять цвет цифр, тени, фон, — словом, подстроить под ваш дизайн страницы.

Цифры даже можно сделать на прозрачном холсте, а внешним видом рулить через CSS, собственно, в приведенном примере почти так и сделано, «корпус» таймера и тень от него, выполнены исключительно стилями. Подложка спрайта, извините, черная, на светлом фоне смотреться все равно не будет, так что спрашивайте psd.
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>До Нового Года</title>
<link rel="stylesheet" type="text/css" href="css/style.css" media="all" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="js/jquery.plugin.min.js"></script>
<script src="js/jquery.countdown.js"></script>
<script src="js/jquery.countdown-ru.js"></script>
<script>
$(function () {
var time = new Date();
var year = time.getFullYear() + 1;
$.ajax({
url: 'time.php', //замените на свой URL.
dataType: 'text',
success: function(text) {
time = function(){ return new Date(text); };
}
});
$(document).ajaxComplete(function() {
var austDay = new Date(year, 0, 1);
$('#defaultCountdown').countdown({
until: austDay,
serverSync: time,
layout: '<div class="days"><span class="image{d100}"></span><span class="image{d10}"></span><span class="image{d1}"></span>{dl}</div>' +
'<span class="imageSpace"></span>' +
'<div class="seconds"><span class="image{h10}"></span><span class="image{h1}"></span>{hl}</div>' +
'<span class="imageSep"></span>' +
'<div class="seconds"><span class="image{m10}"></span><span class="image{m1}"></span>{ml}</div>' +
'<span class="imageSep"></span>' +
'<div class="seconds"><span class="image{s10}"></span><span class="image{s1}"></span>{sl}</div>'
});
});
});
</script>
<link rel="stylesheet" type="text/css" href="css/style.css" media="all" />
</head>
<body>
<div class="container">
<b>до Нового Года осталось:</b>
<div id="defaultCountdown"></div>
</div>
</body>
</html>
style.css
html
{
font-family: 'Arial narrow', tahoma;
background: #fffee2;
}
#defaultCountdown
{
margin: 0 auto;
float: left;
background: #000;
width: 685px;
padding-left: 25px;
height: 113px;
padding-top: 17px;
border-radius: 10px;
border-width: 5px;
border: 3px double #e2e2e2;
-webkit-box-shadow: 0px 0px 45px 4px rgba(0,0,0,0.75);
-moz-box-shadow: 0px 0px 45px 4px rgba(0,0,0,0.75);
box-shadow: 0px 0px 45px 4px rgba(0,0,0,0.75);
-webkit-box-shadow: 9px 14px 26px -9px rgba(0,0,0,0.75);
-moz-box-shadow: 9px 14px 26px -9px rgba(0,0,0,0.75);
box-shadow: 9px 14px 26px -9px rgba(0,0,0,0.75);
}
#defaultCountdown span
{
display: block;
float: left;
width: 55px;
height: 86px;
background: url(../img/counter.png) no-repeat 0px 0px;
}
#defaultCountdown span.image0 { background-position: -602px 0px; }
#defaultCountdown span.image1 { background-position: -107px 0px; }
#defaultCountdown span.image2 { background-position: -162px 0px; }
#defaultCountdown span.image3 { background-position: -217px 0px; }
#defaultCountdown span.image4 { background-position: -272px 0px; }
#defaultCountdown span.image5 { background-position: -327px 0px; }
#defaultCountdown span.image6 { background-position: -382px 0px; }
#defaultCountdown span.image7 { background-position: -437px 0px; }
#defaultCountdown span.image8 { background-position: -492px 0px; }
#defaultCountdown span.image9 { background-position: -547px 0px; }
#defaultCountdown span.imageSep { background-position: -52px 0px; }
#defaultCountdown span.imageSpace { background-position: -0px 0px; }
.container
{
margin: 0 auto;
width: 700px;
height: 100px;
text-align: center;
margin-top: 10%;
}
.container b
{
margin-bottom: 10px;
display: block;
font-size: 24px;
}
.seconds
{
width: 110px;
float: left;
color: grey;
}
.days
{
width: 165px;
float: left;
color: grey;
}
root4root aka admin

Добавить комментарий
X